客户端安装
官网下载安装包直接安装即可
Docker安装
注意docker安装anythingllm相当于是一个服务,与客户端不同,支持网页访问、多用户以及API调用的
# anythingllm存储目录环境变量
export STORAGE_LOCATION=$HOME/anythingllm
# 创建存储目录
mkdir -p $STORAGE_LOCATION
# 新建环境配置文件
touch "$STORAGE_LOCATION/.env"
# 授权存储目录
chmod 777 anythingllm
# 运行anythingllm
docker run -d --name anythingllm --add-host=host.docker.internal:host-gateway --env STORAGE_DIR=/data/docker/anythingllm --health-cmd "/bin/bash /usr/local/bin/docker-healthcheck.sh || exit 1" --health-interval 60s --health-start-period 60s --health-timeout 10s --cap-add SYS_ADMIN -p 3001:3001/tcp --restart=always --user anythingllm -v /data/docker/anythingllm:/app/server/storage -v /data/docker/anythingllm/.env:/app/server/storage/.env -w /app mintplexlabs/anythingllm
本地开发
环境要求
- Python 3.8+
- Nodejs 18+
- yarn
下载源码
官方Github仓库克隆代码 git clone https://github.com/Mintplex-Labs/anything-llm.git
安装依赖
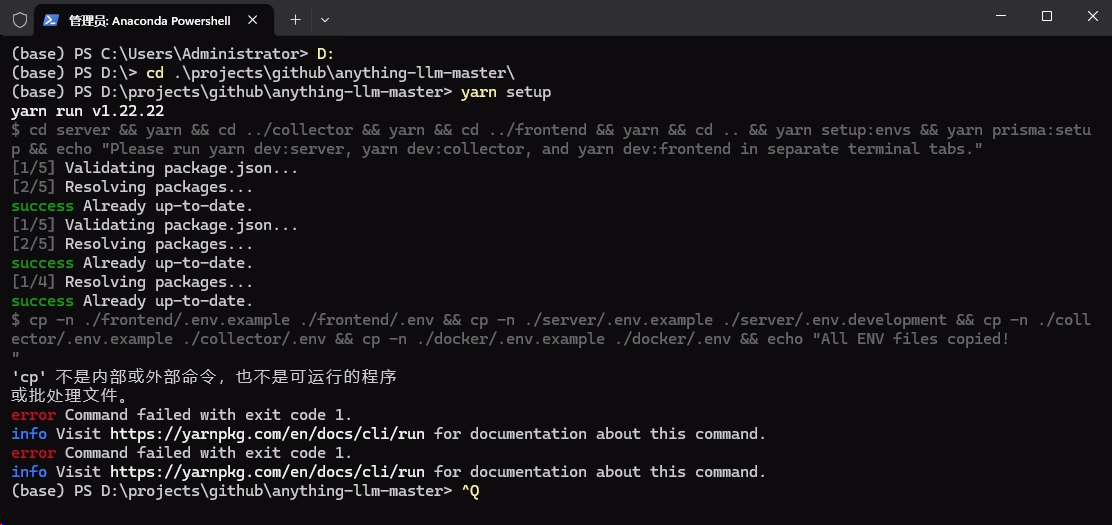
进入到仓库根目录,推荐使用Anaconda默认python环境下执行命令 yarn setup,如果顺利的话就不用单独到server、frontend、collector目录去单独安装依赖、复制配置文件、初始化数据库,直接运行启动命令就可以启动了。

可惜,这里报了一个错提示 CP不是内部或外部命令,因为我这是windows11,所以没有这个命令,没有关系文件可以手动复制,主要collector、frontend、server三个目录下的依赖安装成功就行。
配置文件

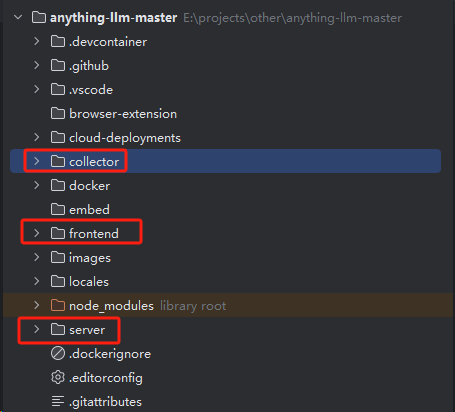
需要对以上三个目录做配置
server目录
复制 .env.example文件为 .env.development,文件内容参考
# 大语言模型提供商,这里我用的ollama部署的deepseek
LLM_PROVIDER='ollama'
# 嵌入模型名称,同样是用ollama部署的nomic-embed-text:latest这个embedding模型
EMBEDDING_MODEL_PREF='nomic-embed-text:latest'
# ollama地址
OLLAMA_BASE_PATH='http://192.168.20.28:11434'
# ollama Ai模型名称
OLLAMA_MODEL_PREF='deepseek-r1:14b'
# ollama Ai模型token上限
OLLAMA_MODEL_TOKEN_LIMIT='128000'
OLLAMA_PERFORMANCE_MODE='base'
OLLAMA_KEEP_ALIVE_TIMEOUT='300'
# 嵌入引擎,上面说了是用ollama部署的
EMBEDDING_ENGINE='ollama'
# 嵌入引擎地址
EMBEDDING_BASE_PATH='http://192.168.20.28:11434'
# 嵌入模型的token上限
EMBEDDING_MODEL_MAX_CHUNK_LENGTH='128000'
# 向量数据库,这里使用默认的lancedb,如果需要使用chroma,将下面两行chroma的注释打开并将lancedb这一样注释
VECTOR_DB='lancedb'
# VECTOR_DB='chroma'
# CHROMA_ENDPOINT='http://192.168.10.206:8000'
# anythingllm数据存储目录,很重要,一定要配置
STORAGE_DIR='D:data/anythingllm'
# 后端服务的端口
SERVER_PORT='3001'
# 以下是JWT以及加密解密key配置
JWT_SECRET='2cebe837-d65b-4ec3-8f7a-34d7fb689035'
SIG_KEY='ead135427e3d5d7f1acf63a0bd7507f324de9184eb02aa36f24b9dc2bff1513b'
SIG_SALT='8171b50053b65bf3d1735934c6a7f18a3c1b43ccf53c0cd29c42991aa1e65613'
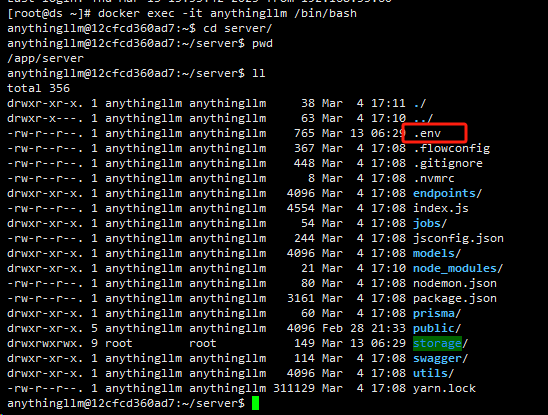
这个文件来源是从已经运行的docker容器中提取而来

frontend目录
复制 .env.example文件为 .env.development,文件内容参考
# 后端服务也就是server的api地址,注意端口要和server目录的.env.development文件中的SERVER_PORT一致
VITE_API_BASE='http://localhost:3001/api'
collector目录
同样复制 .env.example文件为 .env.development,文件内容为空就行
初始化数据库
在项目根目录下执行 yarn prisma:setup命令即可,最终生成的文件位于 server/storage/anythingllm.db
如果命令执行失败也可以直接将anythingllm.db下载后放到 server/storage目录下
启动项目
注意是在项目根目录下执行下面三个命令(单独3个终端)
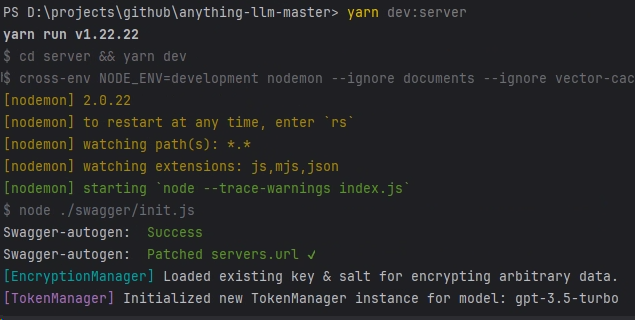
# 启动后端
yarn dev:server
# 启动前端
yarn dev:frontend
# 启动文档收集器
yarn dev:collector



访问
访问 localhost:3000即可



评论区